Histats adalah situs yang menyediakan layanan gratis untuk memonitor dan merekam trafik dari sebuah blog, wordpress maupun website secara lengkap. Dengan daftar histats dan memasang widget nya pada blog sobat bisa mendapatkan beberapa informasi seperti visitor today (pengunjung hari ini), page views today (penayangan halaman hari ini), total visitors (jumlah pengunjung), total pageviews (jumlah penayangan halaman) dan users online (pengunjung yang sedang online). Bagi para blogger pasti banyak yang sudah tau dan pasang / menggunakan widget histats ini karena selain mendapatkan informasi, gadget ini juga memiliki banyak pilihan bentuk animasi widget yang bagus dan menarik.
Kali ini saya akan share dan jelaskan gimana Cara Memasang Widget Histats Di Blog Gratis Daftar, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin daftar dan membuat gadget histats pada blogger / blogspot.
Cara Daftar dan Memasang Histats pada Blog Terbaru :
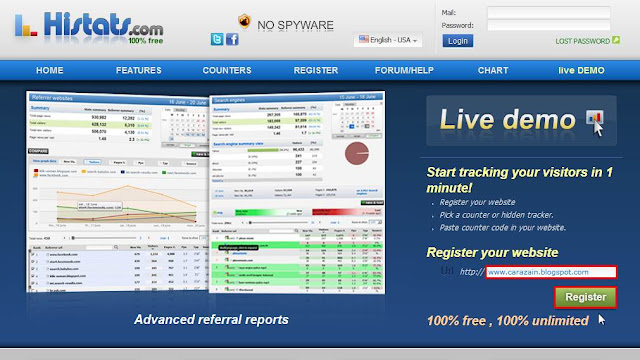
1. Buka situs www.histats.com lalu pada kotak url masukkan alamat blog sobat dan klik Register
2. Maka akan muncul tampilan Create new account, isi semua data yang diperlukan seperti Email, Password Histats, Name, Surname --> atur / pilih Time zone sesuai daerah --> centang "i have read and agree Publisher Agreement Terms" --> masukkan kode captcha sesuai gambar, jika sudah klik tombol Register
3. Registration Done! please check your mailbox!, pada tahap ini disuruh untuk membuka email
4. Buka pesan email dari Histats lalu klik link / url tersebut untuk mengaktifkan akun
5. Your account is now active, please login now and start using histats.com!, akun histats sobat telah aktif lalu klik atau buka web www.histats.com untuk login
6. Pada kotak login masukkan email dan password histats yang telah dibuat, jika sudah klik Login
7. Klik Add a website untuk menambahkan blog sobat
8. Create new website/blog, masukkan url blog sobat --> pilih Time zone (waktu) --> pilih Category (kategori blog sobat) --> isi title dan desciption blog --> centang Terms of use & Privacy Policy --> isi kode captcha, jika sudah klik Continue
9. Blog sobat telah ditambahkan lalu klik link / url blog sobat seperti gambar dibawah ini
10. Berikut tampilan histats dari blog sobat, selanjutnya untuk membuat widget histats sobat bisa klik Counter CODE
11. Kemudian langsung saja klik add new counter
12. Create new tracking counter, pilih bentuk widget histats (hidden tracker, animated, line, icon, text dll) sesuai selera sobat lalu klik
13. Centang informasi apa saja yang nanti akan ditampilkan pada widget histats, jika sudah klik Save
14. Widget telah terbuat selanjutnya untuk mendapatkan kode silahkan klik counter id tersebut
15. Agar loading blog tidak menjadi lambat sobat bisa klik pilihan async dan copy script kode nya
16. Kemudian untuk memasang widget tersebut di blog, sobat bisa masuk ke menu Tata Letak / Layout dan klik Tambahkan Gadget pada bagian footer
17. Klik tambah pada pilihan HTML/JavaScript
18. Masukkan kode yang sudah di copy tadi ke dalam kotak konten lalu klik Simpan
19. Setelah itu sobat bisa geser / atur letak widget tersebut sesuai keinginan
20. Terakhir klik Simpan setelan maka widget histats telah terpasang.. Selesai dan lihat hasilnya
Nah itulah bagaimana daftar dan memasang widget histats pada blogspot terbaru.
Silahkan dicoba
Kali ini saya akan share dan jelaskan gimana Cara Memasang Widget Histats Di Blog Gratis Daftar, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin daftar dan membuat gadget histats pada blogger / blogspot.
Cara Daftar dan Memasang Histats pada Blog Terbaru :
1. Buka situs www.histats.com lalu pada kotak url masukkan alamat blog sobat dan klik Register
2. Maka akan muncul tampilan Create new account, isi semua data yang diperlukan seperti Email, Password Histats, Name, Surname --> atur / pilih Time zone sesuai daerah --> centang "i have read and agree Publisher Agreement Terms" --> masukkan kode captcha sesuai gambar, jika sudah klik tombol Register
3. Registration Done! please check your mailbox!, pada tahap ini disuruh untuk membuka email
4. Buka pesan email dari Histats lalu klik link / url tersebut untuk mengaktifkan akun
5. Your account is now active, please login now and start using histats.com!, akun histats sobat telah aktif lalu klik atau buka web www.histats.com untuk login
6. Pada kotak login masukkan email dan password histats yang telah dibuat, jika sudah klik Login
7. Klik Add a website untuk menambahkan blog sobat
8. Create new website/blog, masukkan url blog sobat --> pilih Time zone (waktu) --> pilih Category (kategori blog sobat) --> isi title dan desciption blog --> centang Terms of use & Privacy Policy --> isi kode captcha, jika sudah klik Continue
9. Blog sobat telah ditambahkan lalu klik link / url blog sobat seperti gambar dibawah ini
10. Berikut tampilan histats dari blog sobat, selanjutnya untuk membuat widget histats sobat bisa klik Counter CODE
11. Kemudian langsung saja klik add new counter
12. Create new tracking counter, pilih bentuk widget histats (hidden tracker, animated, line, icon, text dll) sesuai selera sobat lalu klik
13. Centang informasi apa saja yang nanti akan ditampilkan pada widget histats, jika sudah klik Save
14. Widget telah terbuat selanjutnya untuk mendapatkan kode silahkan klik counter id tersebut
15. Agar loading blog tidak menjadi lambat sobat bisa klik pilihan async dan copy script kode nya
16. Kemudian untuk memasang widget tersebut di blog, sobat bisa masuk ke menu Tata Letak / Layout dan klik Tambahkan Gadget pada bagian footer
17. Klik tambah pada pilihan HTML/JavaScript
18. Masukkan kode yang sudah di copy tadi ke dalam kotak konten lalu klik Simpan
19. Setelah itu sobat bisa geser / atur letak widget tersebut sesuai keinginan
20. Terakhir klik Simpan setelan maka widget histats telah terpasang.. Selesai dan lihat hasilnya
Nah itulah bagaimana daftar dan memasang widget histats pada blogspot terbaru.
Silahkan dicoba